Javascript Runtime in Rails application

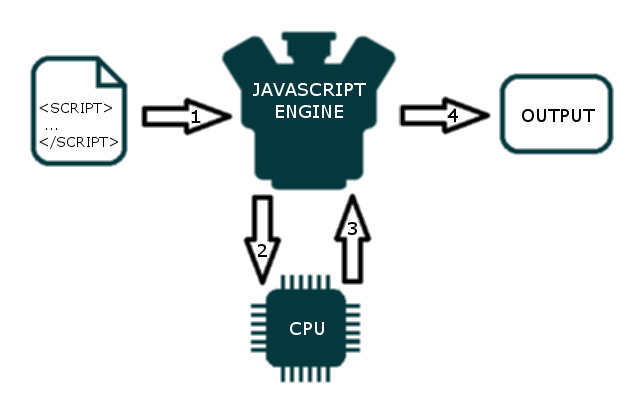
(Image from: Medium)
Sometime, I hear Javascript Runtime, or see therubyracer gem or mini_racer, exec-js, … So what are they? What exactly they do in Rails application?
To answer this question, let’s start with Javascript Engine and Javascript Runtime
Javascript Engine
A JavaScript engine is a program or interpreter which reads our JavaScript code, produces machine code, and finally runs the machine code. It is landed in JavaScript runtimes like web browsers, Node.js, or even Java Runtime Environment (JRE). Like any other interpreters, its job is to read and execute code.

(Image from dolszewski blog)
Some popular engines:
Javascript Runtime
JavaScript runtime is another software. It uses JavaScript Engine and provides some additional functionalities as needed. The most common example of the runtime is the web browser. Probably the second most widely used runtime is Node.js.
=> To run JS code, we need 2 things:
- Parse your code and convert it to runnable commands - Javascript Engine
- Provide some objects to javascript so that it can interact with the outside world. - Javascript Runtime
Javascript Runtime in Rails Application
From StackOverflow answer:
There are a few things for which a Rails app might use a Javascript Runtime:
1) The Rails Asset Pipeline requires a Javascript Runtime in order to perform Javascript compression.
2) Certain Rails ActionView Helpers like javascript_include_tag require a Javascript Runtime in order to execute Javascript functions.
Not every Rails application use those features, hence the reason that therubyracer gem is initially commented out in your Gemfile; Furthermore note that you could alternatively use NodeJS as your Javascript runtime.